TwitterやFacebookに自分のブログのURLを貼るときに、ブログのアイキャッチ画像が表示されるように設定していますか?
この記事では、Word Pressテーマ「THE THOR」で、ブログURLのTwitterカードを設定する方法や、ブログ内にSNSのアイコンを設置する方法をご紹介していきます。
THE THORのSNS設定について
THE THORのSNS設定について、「OGP設定」と「Follow設定」の2つに分けてご紹介します。
THE THORのOGP設定について
「OGP」とは「Open Graph Protocol」の略称で、TwitterやFacebook上にブログのURLを貼るとアイキャッチ画像が表示されるようになる機能のことです。アイキャッチ画像が表示されるだけで、人の目に留まりやすくなるので、PV数の増加につながります。
以下で、OGP設定の手順についてご紹介します。
画像の設定をする
まずは、「外観」>「カスタマイズ」>「SNS設定」>「OGP設定」へ移動します。
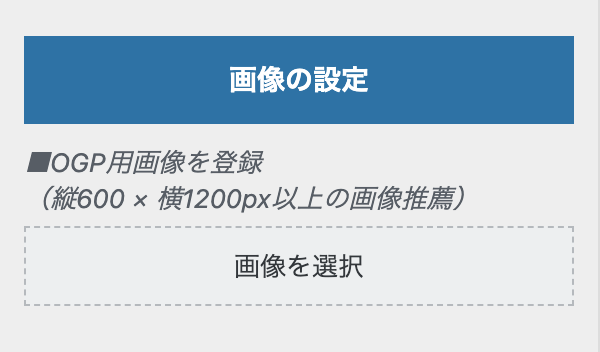
OGP設定へ移動したら、一番上に「画像の設定」があるので、「画像を選択」をクリックしてファイルからアイキャッチ画像にしたい画像を選びましょう。この時に選択する画像のサイズは「縦600×横1200px以上」がおすすめです。

Twitter Cardの種類を選択する
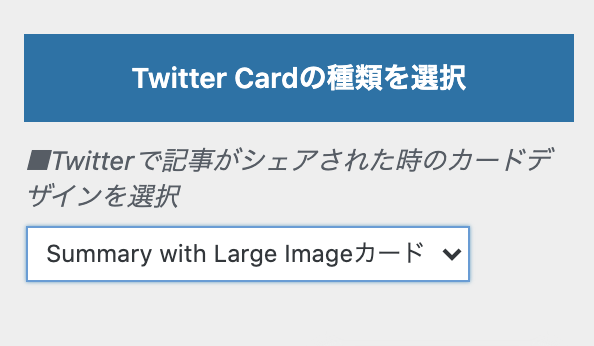
次に、一番下にある「Twitter Cardの種類を選択」に移動してください。ここでは、Twitterで記事がシェアされたときのカードデザインを選択できます。

カードデザインには以下の2種類があります。
- Summary Card(default)
Summary Cardでは、表示されるアイキャッチ画像の両端が切り取られ、画像全体がよく見えません。

- Summary Card with Large Image
Summary Card with Large Imageでは、アイキャッチ 画像全体が表示されるので、ブログの内容がわかりやすいです。

THE THORのFollow設定について
THE THORのFollow設定では、Facebook・Instagram・Twitter・Google+・Youtubeチャンネル・LinkedIn・Pinterest・RSSのフォロー設定ができ、ブログ内に各SNSのフォローアイコンを表示することができます。
以下でFollow設定の手順についてご紹介します。
ページのURL設定
各SNSページのURL設定を行いましょう。
例えばFacebookの場合、以下の画像のように「http://www.facebook.com/examples/」の「examples」のみを入力してください。

フォローアイコンの表示設定
上記の画像のようにページのURL設定にはフォローアイコン表示するかどうかも設定できます。
Headerでフォローアイコンを表示するにチェックを入れた場合、アイコンの表示位置はヘッダーエリアの表示内容によって変わりますが、ヘッダーエリア設定のサブメニュー設定で「メニューパネル内に表示」を選択している場合は、以下のようになります(Facebook・Twitter・Instagramを表示した場合)。

Footerでフォローアイコンを表示する場合は、アイコンはフッターCTAエリアの下に表示され、以下のようになります(Facebook・Twitter・Instagramを表示した場合)。

アイキャッチ画像(Twitterカード)が表示されないときの対処法
THE THORのSNS設定で画像を設定しても表示されない場合は、「Twitter Card Validator」でTwitter内のキャッシュを削除して、情報を更新する必要があります。
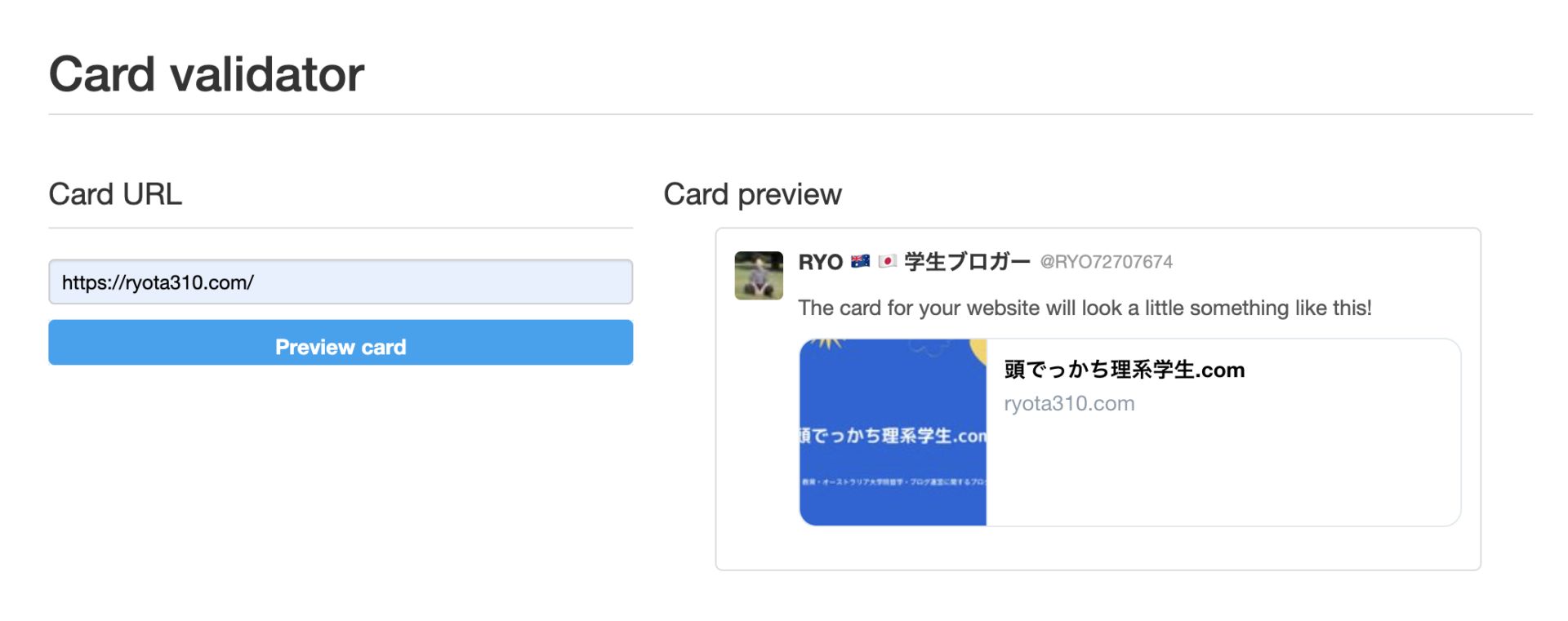
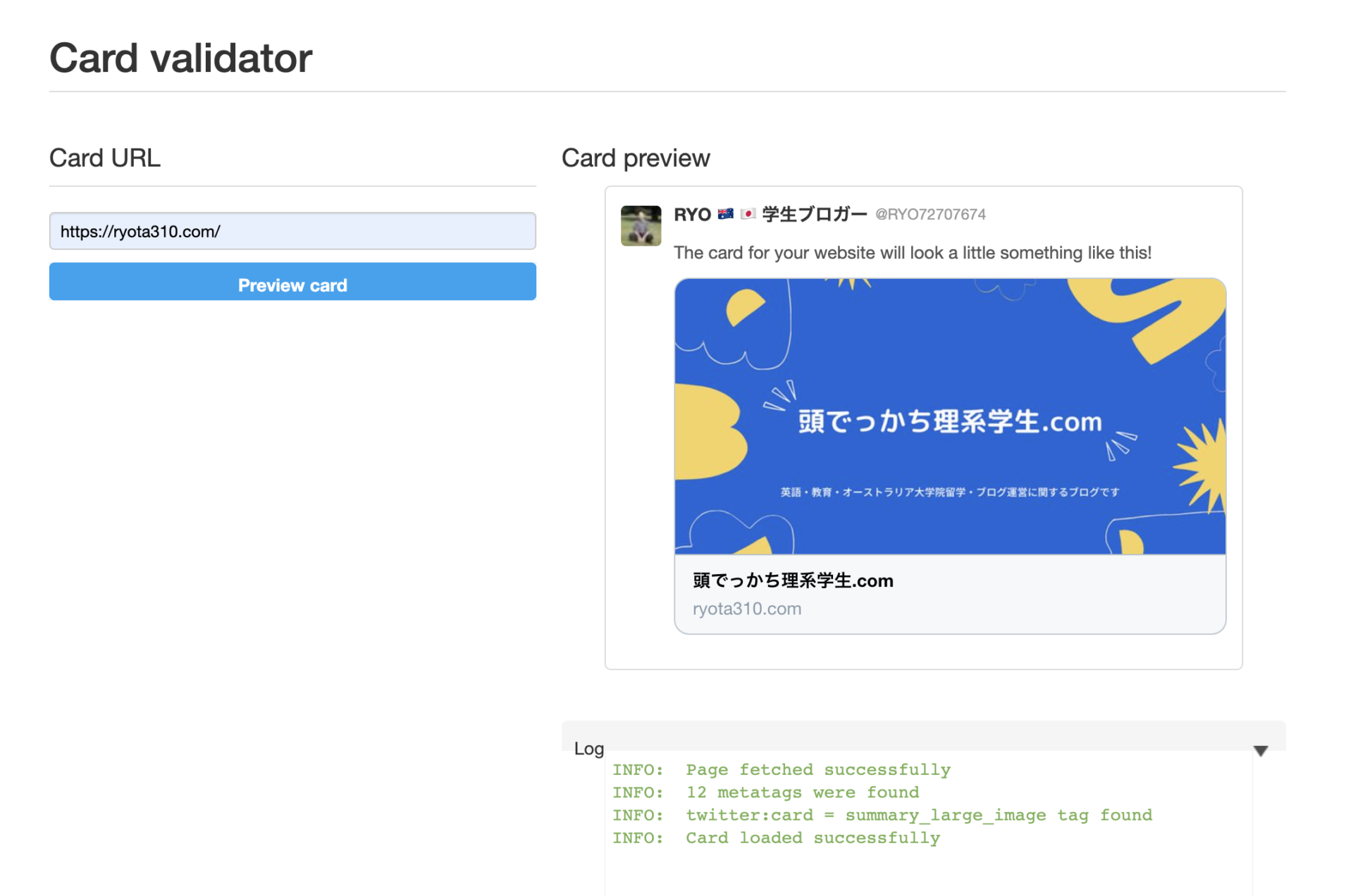
Twitter Card Validatorへ移動したら、更新したいブログのURLを貼り、「Preview Card」をクリックしてください。
以下のように、画像が正常に表示されていれば、更新が完了している状態になります。

THE THORでTwitterカードを設定しよう!
ここでは、Word Pressテーマ「THE THOR」で、ブログURLのTwitterカードを設定する方法や、ブログ内にSNSのアイコンを設置する方法を詳しくご紹介しました。
Twitterカードを正しく設定して、PV数アップへつなげましょう!
ページ表示速度が国内最高水準で、抜群に上位表示されやすい WP テーマ 【ザ・トール】をご存知ですか? この記事では、ブログテーマ【THE THOR(ザ・トール)】のメリットデメリットや口コミ・評判についてご説明していきます。 […]


の口コミや評判をご紹介!-最先端のSEO対策が可能に!-1-375x211.png)





